Motion design: UI and UX Collection
abduzeedo
Feb 20, 2017
Motion design is intrinsically useful for product design, especially when designing for mobile devices. Even experience designers might have a difficult time evaluation solutions on the computer without testing on the device. In addition to that, there’s so much information that can be lost by using the old approach of static mocks. Those are just a couple of reasons why motion design and prototype are mandatory steps during the product design process. After Effects, Principle, Framer, Javascript or straight native Java or Swift are some of the tool available. They all have their pros and cons but the important thing is that they all gives us that extra level of information to helps us on our decision making process to deliver the best user interface.
On this post I will share some motion design projects on user interface. They are from Dribbble, one of the best sources for this type of work. Make sure to click on the images to find out more about the designers behind them.
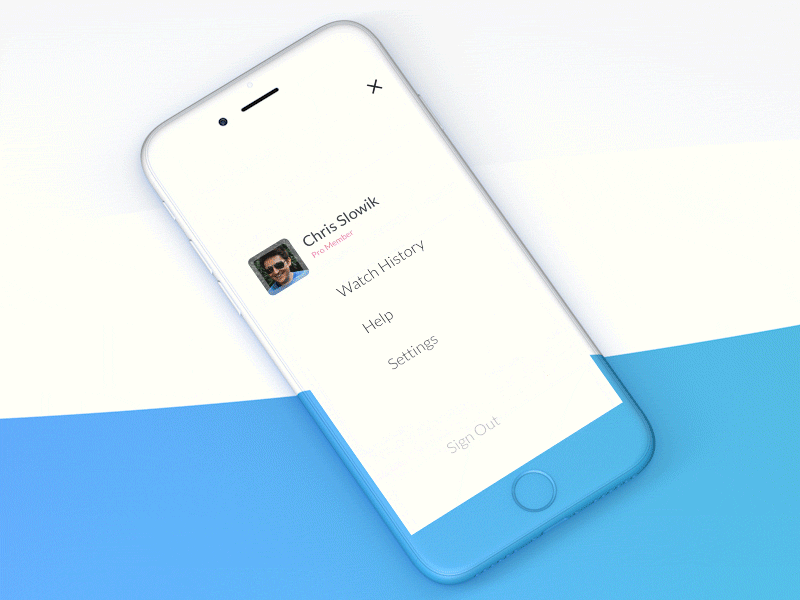
Motion design for UI

Source: Abduzeedo
Motion design: UI and UX Collection